For some reason, Chrome decides that it's a good idea to forcibly override the opacity of a selected element in HTML, despite one specifiying a background colour for ::section. This problem seems to be most prevalent when the page has a dark backgrond colour.
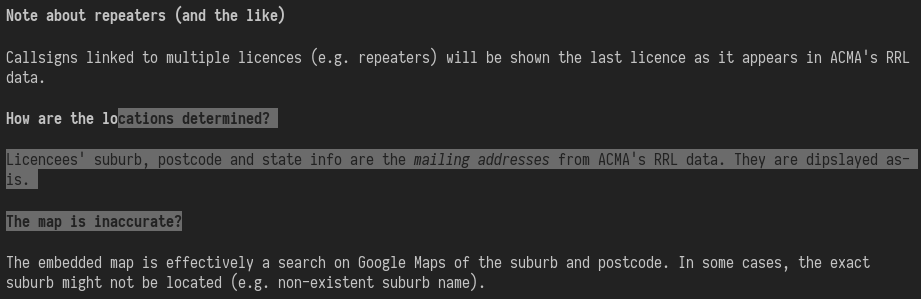
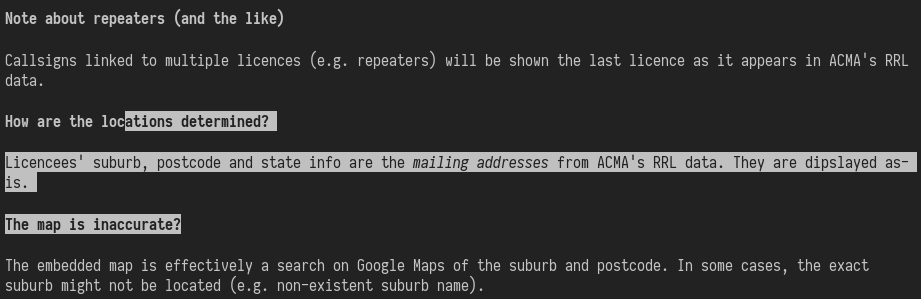
In the example below, I intended to invert the text and background colours for text selection; Chrome shows a wierdly darkened colour (left) due to its lowering of opacity of the selected elements. On the right is the intended effect.


This can be gotten around by specifying a close to 1 (but not 1) opacity for ::selection:
::selection {
color: #222;
background: rgba(195, 195, 195, 0.99);
}